記事
お知らせ
MovableType.net ベータトライアルのはじめかた
「MovableType.net 活用ブログ」では MovableType.net ならではの便利な機能やサイト構築が簡単にできるデフォルトテンプレートの紹介を行ってきました。
機能やテンプレート、ほかにも使い勝手など、少しでも気になる何かがあれば幸いです。
さて、まだまだご紹介していない機能やテンプレートもありますが、年末も差し迫ったこの時期、空いた時間を利用してぜひ MovableType.net を試してみませんか?
現在ベータ版の MovableType.net は、トライアル登録を行う事ですべての機能を無料で利用する事ができます。
具体的な登録手順は以下になります。
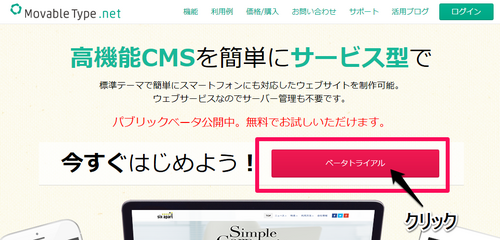
- MovableType.net トップページを開く
- [ベータトライアル] ボタンをクリックする

- 登録用メールアドレスを入力し [確認メールを送信] ボタンをクリックする
※ このメールアドレスは、今後ログイン情報として利用します。
- 「ユーザー登録」画面が表示されたら手順 3 で入力したメールアドレス宛にメールが届いていないか確認する

- 以下のようなメールが届くので、届いたメール内のリンクをクリックし登録情報入力画面に移動する
※ なお、メールは noreply@movabletype.net から届くので、迷惑メール設定などを行っている方はこちらのメールアドレスを許可しておいてください。以下のURLにアクセスしてユーザー登録作業を継続してください。なおこのURLの有効期限は1時間です。 https://movabletype.net/signup/********************* ※携帯電話で上記URLにアクセスしても作業が継続できない場合があります。携帯電話でこのメールを受信した場合、パソコンにメールを転送して、パソコンで作業を続けてください。 ※上記URLより登録作業を行うまでは、MovableType.net をご利用いただけません。 ※お使いのメールソフトによっては自動的に改行が挿入され、上記URLにアクセスできない場合があります。その際は、URL部分をコピーしブラウザのアドレスバーにペーストしてください。 ※このメールにお心当たりがない場合は、お手数ですがメールを破棄してください。 ※このメールは、MovableType.net にご登録をお申し込みいただいたメールアドレス宛に自動で送信しています。このメールに対してご返信いただいても、お答えすることはできません。ご了承ください。 -- https://movabletype.net/ Powered by Six Apart
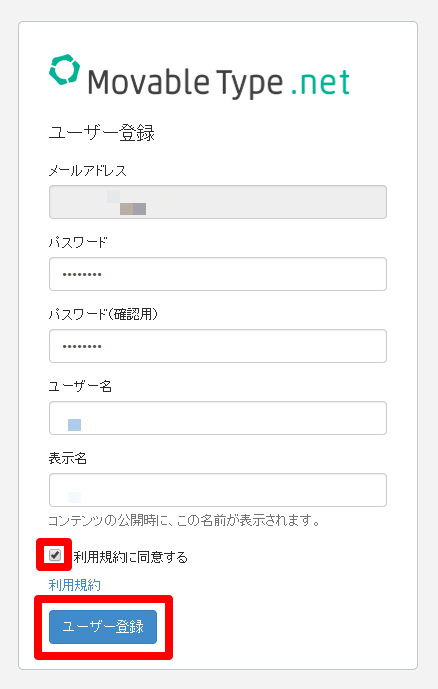
- 登録情報入力画面で以下の情報を入力し、「利用規約に同意する」チェックボックスを有効にしてから [ユーザー登録] ボタンをクリックする
- メールアドレス
- パスワード
- パスワード(確認用)
- ユーザー名
※ 一度設定したユーザー名は変更できません。 - 表示名

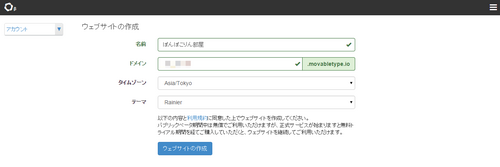
- 「ウェブサイトの作成」画面で以下の情報を入力し [ウェブサイトの作成] ボタンをクリックする
- 名前
- ドメイン
※ 一度設定したドメインは変更できません。 - タイムゾーン
- テーマ

以下のような画面が表示されたら登録完了です。