記事
カスタムフィールドで記事のog:imageを指定する方法
facebookでシェアするときに表示される画像は、ソースの「meta property="og:image"」で始まる箇所になりますが、この画像を記事を書いた場合にカスタムフィールドを使って明示的に指定する方法を活用ブログ(Rainierがベース)を例にご紹介します。
カスタムフィールドの基本的な説明については、ソフトウェア版とMovableType.netでのカスタムフィールドの違いをご覧ください。

今回はより運用が楽になるように以下の優先順位で、指定されている画像があれば表示されるように工夫をします。
カスタムフィールドで指定した画像 > 記事内に一番最初にアップした画像 >共通の画像
この条件にしておけば、カスタムフィールドの画像を指定し忘れても表示されますし、1枚しかない場合にも毎回指定しなくてすみます。(ものぐさですが(^_^;))
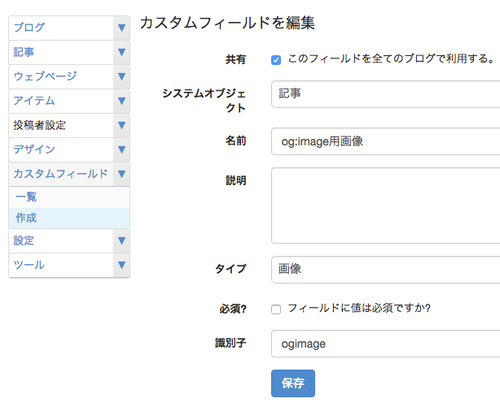
では、まずカスタムフィールドを作ります。
今回はウェブサイトや他のブログでも利用しそうな機能ですので、ウェブサイトのカスタムフィールドで作成し、全体に共有する設定にします。
- 共有にチェックを入れる
- システムオブジェクトは「記事」を選ぶ
- タイプは「画像」を選ぶ
- 識別子にogimageを指定
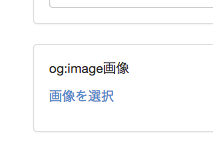
これで保存すれば記事の画面にog:image画像のフィールドが表示されますので、記事投稿時に指定したい画像を選択します。

ちなみに、この表示項目のオンオフと並び順は各ウェブサイトやブログの設定>投稿ページのフィールドの表示設定で行うことができます。
さて実際のソースですが、記事毎のページでコントロールしたいので
デザイン>テンプレートのアーカイブテンプレートの「記事」
を編集します。
og:imageの「content="〇〇"」という部分があるので〇〇の部分を以下にします。
<mt:If tag="CustomFieldValue" identifier="ogimage"><mt:CustomFieldAsset identifier="ogimage"><$mt:AssetThumbnailURL width="480"$></mt:CustomFieldAsset><mt:Else><mt:EntryAssets type="image" sort_order="ascend" limit="1"><$mt:AssetThumbnailURL width="480"$><mt:Else><$mt:SupportDirectoryURL with_domain="1" encode_html="1"$>theme_static/rainier/img/siteicon-sample.png</mt:EntryAssets></mt:If>
上記はソース上で無駄な改行などなくすために詰めていますが、この状態だとわかりにくいので以下の形にした上でポイントを解説します。
<mt:If tag="CustomFieldValue" identifier="ogimage"> <mt:CustomFieldAsset identifier="ogimage"><$mt:AssetThumbnailURL width="480"$></mt:CustomFieldAsset> <mt:Else> <mt:EntryAssets type="image" sort_order="ascend" limit="1"><$mt:AssetThumbnailURL width="480"$> <mt:Else> <$mt:SupportDirectoryURL with_domain="1" encode_html="1"$>theme_static/rainier/img/siteicon-sample.png </mt:EntryAssets> </mt:If>
- mt:IfではCustomFieldValueタグを条件として呼び出し、identifierは作成したカスタムフィールドの識別子のogimageを指定。
- mt:AssetThumbnailのwidthは480と指定していますが、現在サムネイルで指定できる幅と高さは「80 120 160 240 320 480」になります。
- カスタムフィールドに何も指定されていなければ、EntryAssetsが呼び出され記事内に最初にアップした画像が呼び出されます。
その条件は「sort_order="ascend" limit="1"」で指定しています。 - 記事内にも画像がない場合は最後の共通の画像が指定されます。
今回はRainierをベースにしているためその標準の画像になりますが、任意の画像とパスに変更しても大丈夫です。
以上でカスタムフィールドを使って記事のog:imageを指定できるようになります。
カスタムフィールドの活用方法は他にもたくさんありますので、定期的に活用ブログでも紹介していきます。
是非お試しください!