記事
MTタグデザイン
MEDIAテーマにカスタムフィールドを使ってピックアップコーナーを追加する
先日、新テーマMEDIAについて紹介しましたが、そのテーマにピックアップ記事を表示する方法をご紹介します!

まず、最初にピックアップに表示する記事を選択するために、記事にカスタムフィールドを追加します。
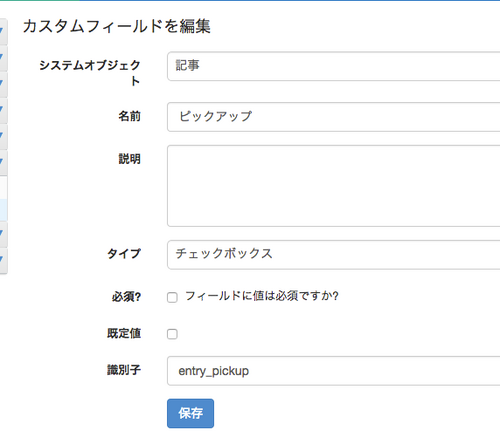
各ウェブサイト(ブログ)のカスタムフィールド>新規から以下の設定で作成します。

- システムオブジェクト:記事
- 名前・説明:好きな内容
- タイプ:チェックボックス
- 識別子:今回は「entry_pickup」
以上で保存し追加します。
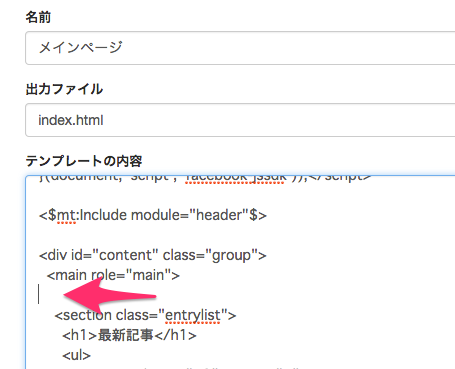
次にテンプレートの編集になりますが、ピックアップコーナーはトップページに表示するので、デザイン>テンプレート、インデックス・テンプレートの「メインページ」を開きます。

classが「entrylist」になっている部分の上に以下のソースを記述します。
<mt:SetVarBlock name="pickup_count"><mt:Entries lastn="5" field:entry_pickup="1"><$mt:EntriesCount$></MTEntries></mt:SetVarBlock>
<mt:If name="pickup_count">
<section id="top-pickup">
<ul class="slider">
<mt:Entries lastn="5" field:entry_pickup="1">
<li>
<article>
<div class="image">
<a href="<$mt:EntryPermalink$>"><img src="<mt:EntryAssets type="image" sort_order="ascend" limit="1"><$mt:AssetThumbnailURL width="320"$><mt:Else><$mt:BlogRelativeURL$>images/noimage-s.png</mt:EntryAssets>" alt="<$mt:EntryTitle$>"></a>
</div>
<div class="detail">
<div class="meta">
<time><$mt:EntryDate format="%Y.%m.%d"$></time>
<ul class="categories">
<mt:EntryCategories>
<li><a href="<$mt:CategoryArchiveLink$>"><$mt:CategoryLabel$></a></li>
</mt:EntryCategories>
</ul>
</div>
<h1><a href="<$mt:EntryPermalink$>"><$mt:EntryTitle$></a></h1>
<p class="excerpt"><$mt:EntryExcerpt$></p>
</div>
</article>
</li>
</mt:Entries>
</ul>
</section>
<mt:Else>
</mt:If>
以下ソースの主な説明になります。
- SetVarBlockではまず、ピックアップ記事があるかないかの値を作る。Enriesの「field:entry_pickup="1"」は先ほど作成した記事のカスタムフィールドにチェックが入っている、という条件分岐。
- <mt:If name="pickup_count">で、上記該当の記事がある場合に実行される処理が表示される、mt:Elseで該当記事がなかった場合に実行される処理が表示される。今回はElseの場合は空っぽにする。
- 画像に関しては、記事内の最初の1個がなければ共通の画像(noimage-s.png)が表示される。ここもカスタムフィールドで指定できるように作るとより便利になる。
- 参考:カスタムフィールドで記事のog:imageを指定する方法
上記の設定が完了するとピックアップ機能が有効になりますので、以下のように記事の作成画面のピックアップのチェックボックスを入れて保存すると、該当の記事がピックアップコーナーに表示されます。

サンプルサイト:MEDIA
このようにMEDIAテーマ+カスタムフィールドでより便利な運用を行うことができます。
是非お試しください!