記事
テーマ「MEDIA」のご紹介
正式版リリースと共に追加された新しいテーマ「MEDIA」はオウンドメディアなどのメディアサイトを作るためのベースを備えたテーマとなります。
テーマ「MEDIA」を使えば、記事やウェブページの投稿、画像の差し替えなどで簡単にメディアサイトを作成できます。
今日はテーマ「MEDIA」の特徴や簡単な使い方をご紹介します。
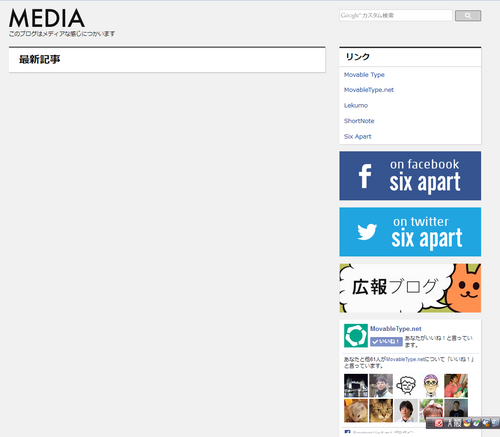
このテーマは、記事やウェブページを何も作っていない状態でも以下のように必要最低限のサイドメニューなどは整っています。
ここに記事を追加していくとどうなるか、まずは見てみましょう。
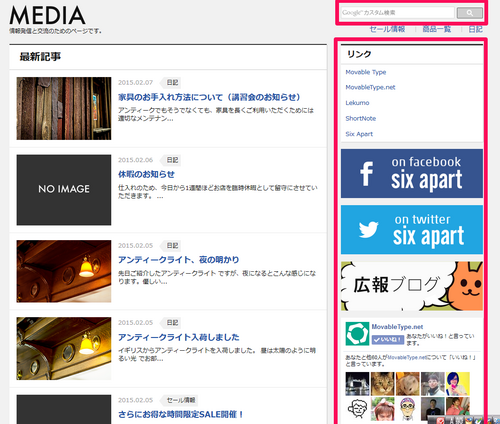
基本的に、テーマ「MEDIA」は画像つきの記事をメインとして扱う事を想定しています。
記事内に画像をアップロードして公開すると以下のように左側には「記事内に一番最初にアップロードされた画像」が表示され、画像の右側には記事のタイトルとカテゴリ、概要が表示される事になります。
また、もし画像を一枚も含まない記事を公開した場合でも、デフォルトで設定されている画像が左側に表示されます。このデフォルト画像は変更する事が可能です。
(以下のキャプチャだと、「NO IMAGE」と記されたグレーの画像がデフォルト画像になります。)
記事のカテゴリ名は、記事内の画像右側にも表示されますが、ページ右上の検索ボックスの下にもメニューのように表示されます。
右上のカテゴリ名はカテゴリアーカイブにリンクされていて、クリックすると該当カテゴリの記事が一覧で表示されます。
また、画像を一枚も含まない記事を公開した場合に表示されるデフォルトの画像を含め、以下の部分の画像は差し替える事ができます。
差し替えられる画像については、管理画面の [デザイン] - [ファイルマネージャー] にある「images」ディレクトリ内にアップロードされています。
同じファイル名で差し替え用の画像を作成し、上書きアップロードすることで差し替えが可能ですので必要に応じてお試しください。
上記のほかにも、記事個別ページに表示される「この記事の筆者」の画像もここで変更できます。
(ファイル名は「noimage-pic.png」です。)
上記でも少し触れたとおり、記事個別ページでは同じ筆者による記事が一覧で表示されます。
これにより、複数人で一つのサイトを管理しているときに筆者(アカウント)単位で記事を閲覧することができます。
記事を投稿した際の見え方については以上です。次に、ウェブページを公開した場合の見え方をご案内します。
ウェブページを公開すると、ウェブページのタイトルをメニュー名として、フッターにリンクが設定されます。
今回は、「お問い合わせ」「このページについて」という名称で 2 件のウェブページを公開しました。
記事やウェブページなど、コンテンツを追加する事で変わっていく見え方についてはだいたい掴んでいただけたかと思います。
次に、サイドメニューを自社サイトにあわせてカスタマイズする方法をご案内します。
テーマ「MEDIA」はユーザーが何もしなくてもサイドメニューが最初から作り込まれています。ただし、Google カスタム検索で検索対象となっているブログ、Twitter アカウント、各項目のリンク先などは仮のものとなりますので、これらを自社サイトの情報に合わせて変更する必要があります。
右上の Google カスタム検索、サイドメニューの調整は、管理画面の [デザイン] - [テンプレート] ページの「テンプレート・モジュール」各テンプレートから行います。具体的には、それぞれの項目を以下のテンプレートで変更します。
- テンプレート・モジュール「links」:
サイドバー右上の「リンク」にある一覧はこのテンプレートで変更します。 - テンプレート・モジュール「banners」:
サイドバーの「リンク」下にある Facebook、twitter、広報ブログのリンク先はこのテンプレートで変更します。
※ 画像は [デザイン] - [ファイルマネージャー] にある「images」ディレクトリ内にアップロードされている「banner01.png」、「banner02.png」、「banner03.png」を上書きアップロードする事で変更できます。 - テンプレート・モジュール「config」:
広報ブログバナーの下にある Facebook モジュールで表示しているページ、サイト右上の Google カスタム検索の検索対象とするブログはここで変更できます。
Facebook はページのフォルダ部分(たとえば、ページ URL が「www.facebook.com/movabletypenet」であれば後半の「movabletypenet」の部分となります。)を変更し、Google カスタム検索は Google カスタム検索の管理画面内で設定した「カスタム検索ID」を入力してください。 - テンプレート・モジュール「twitter」:
Facebook モジュールの下に表示されているツイート表示対象のアカウントはここで変更します。
ツイートを表示したいアカウントの Twitter ウィジェットソースを公式サイトで生成し貼り付けてください。
テーマ「MEDIA」を使いこなすための簡単なご案内は以上です。
しかし、テーマ「MEDIA」には記事のピックアップ機能と言う他のテーマには無い機能を設定することができ、今回のご案内ではそれをご紹介する事ができませんでした。
ピックアップ機能の設定方法については、次回、余す事無くご案内させていただきますのでお楽しみに!