記事
運用
独自ドメインを利用する(独自ドメイン設定編)
前回、「独自ドメインを利用する(独自ドメイン取得編)」の記事では独自ドメインの取得方法についてご案内させていただきました。
その後、ご希望のドメインはご用意いただけましたでしょうか?
今回は、用意した独自ドメインを実際にサイトへと設定する方法をご案内します。
この手順を行えば、独自ドメインで MovableType.net のサイトを表示する事ができるようになります。
※ 今回も例としてさくらインターネットでの設定方法をご案内していますが、基本的な内容については他サービスでも同様となりますので参考になるかと思います。
- さくらインターネットの会員メニューにログインする
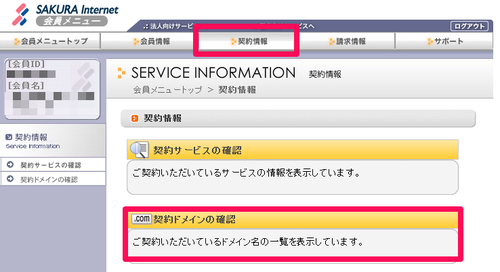
- [契約情報] - [契約ドメインの確認] をクリックする

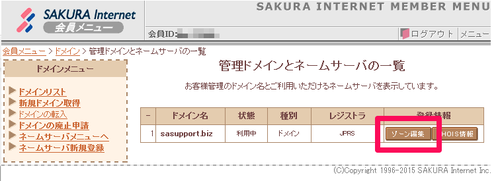
- [ドメインメニュー] ボタンをクリックする

- [ゾーン編集] ボタンをクリックする

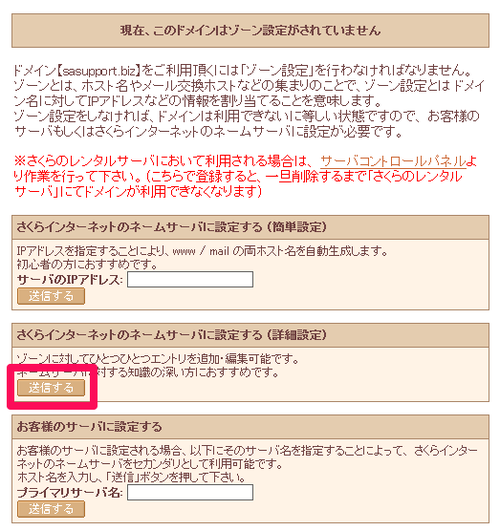
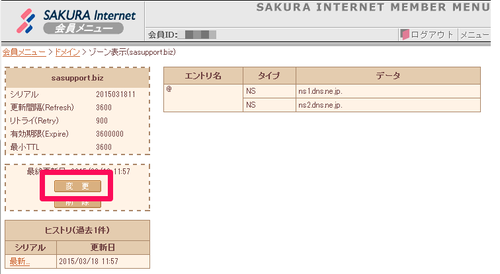
- 「さくらインターネットのネームサーバに設定する (詳細設定)」項目の [送信する] ボタンをクリックする

- [変更] ボタンをクリックする

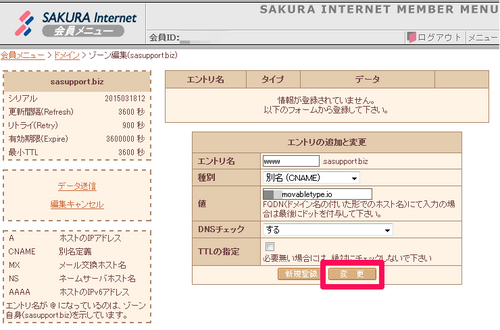
- 必要項目を入力して [変更] ボタンをクリックする
※ 現状はサブドメインなしのドメインは設定できません。「エントリ名」には必ず何かしらの文言を入力してください。
※ 「種別」は「別名(CNAME)」を選択します。
※ 「値」には独自ドメインを設定したいページの URL(MovableType.net のドメイン)を入力します。最後に「.」を忘れないよう付加してください。

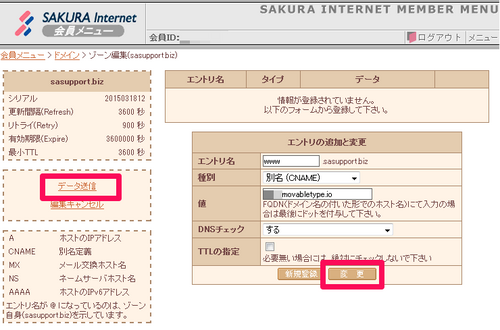
- 「データ送信」リンクをクリックする

- MovableType.net の管理画面を開く
- 独自ドメインを設定したいウェブページを開く
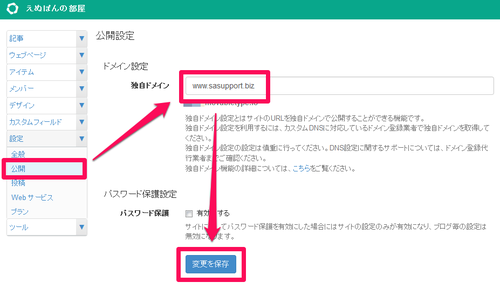
- サイドメニューから [設定] - [公開] を開く
- 「独自ドメイン」項目にさくらインターネットの「エントリ名」として設定したドメインを入力する
- [変更を保存] ボタンをクリックする

- 数分から数時間待って、設定した独自ドメインにアクセスする
上記手順にて、独自ドメインを設定したウェブサイトが表示されたら設定は完了です。
※ 設定の際、一時的にサイトを閲覧できなくなる可能性もありますので、独自ドメイン設定はサイト正式オープン前に行う事をおすすめします。
独自ドメインの設定が完了したら、記事やウェブページを投稿しいくつかのページの URL を確認して、早速サイトを運用してみてください。
独自ドメインで公開する:
https://movabletype.net/support/setting/domain.html