記事
デザイン
「Simple Product」テーマを利用してお洒落なカフェサイトを作ってみよう
先日のAWS Summit Tokyo でMT東京の
木村康子さん(株式会社ネットフォレスト 所属)がデザインされ、ハンズオンセミナーを行っていただいた内容をご提供いただきましたので、「Simple Product」テーマの活用方法としてご紹介します!
今回の活用方法では、以下のような流れでデザインを編集します。

- 「Simple Product」テーマを設定したブログ(ウェブサイト)を作成する
- デザインに必要な画像、.css、.js をアップロードする
- カスタムフィールドを作成する
- 記事、ウェブページを作成する
- 「スタイルシート」テンプレートを編集する
- 「header」、「header_news」テンプレートを編集する
- 「footer」テンプレートを編集する
- 「インデックスページ」テンプレートを編集する
実際のデモサイトはこちらを御覧ください。
続いて、それぞれの詳しい作業手順をご案内します。
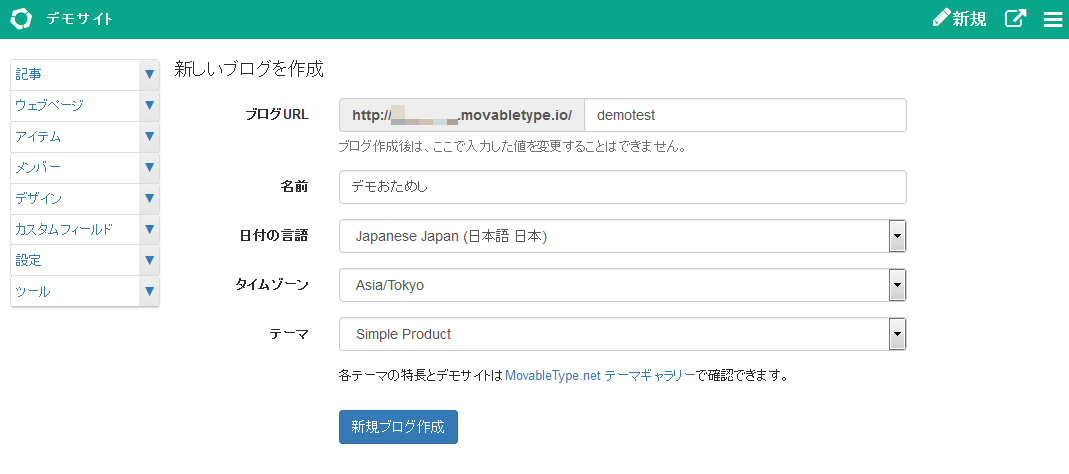
「Simple Product」テーマを設定したブログ(ウェブサイト)を作成する

- 「Simple Product」テーマを設定したブログ(ウェブサイト)を作成する
ブログを作成する: https://movabletype.net/support/createsite/blogedit.html
デザインに必要な画像、.css、.js をアップロードする

- 以下を参考にwow.min.jsとanimate.cssをダウンロードする
参考:
http://mynameismatthieu.com/WOW/ wow.min.jsはGitHubページのdistフォルダ配下にあります。
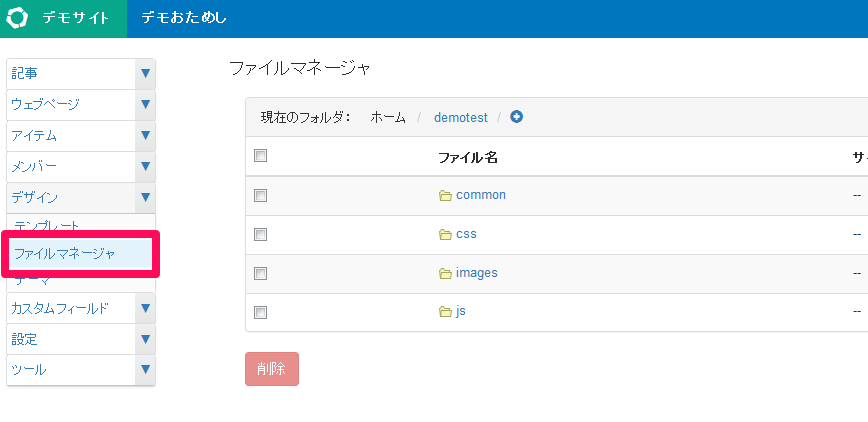
http://daneden.github.io/animate.css/ - [デザイン] - [ファイルマネージャ] を開く
- ファイルマネージャに「css」ディレクトリを作成しその中に「animate.css」をアップロードする
- ファイルマネージャの「js」ディレクトリに「wow.min.js」をアップロードする
- 「images」内の画像をすべて削除し以下ファイル内の画像 6 件をアップロードする cafeimage.zipをダウンロード
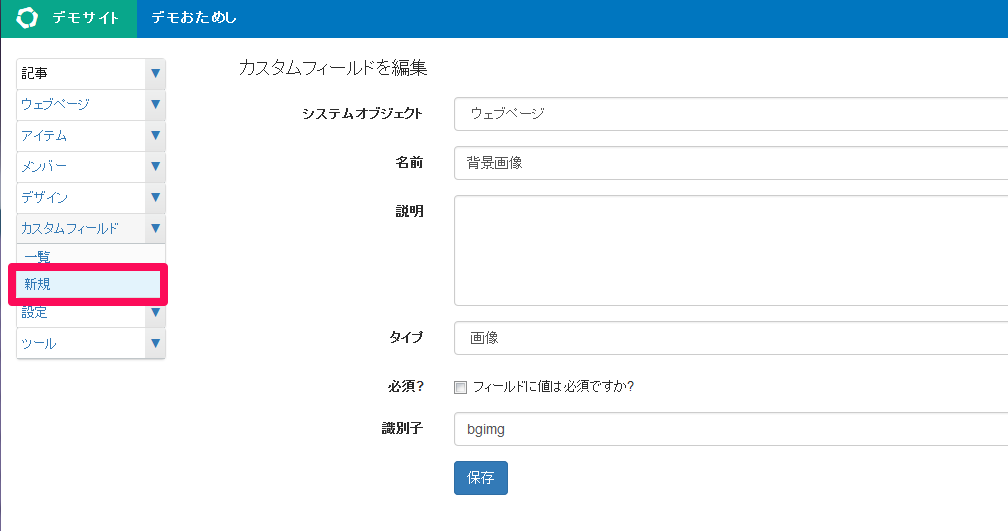
カスタムフィールドを作成する

- [カスタムフィールド] - [新規] を開く
- 以下でカスタムフィールドを作成する
システムオブジェクト:ウェブページ 名前:背景画像 タイプ:画像 識別子:bgimg
記事、ウェブページを作成する
- 記事を作成する
任意の記事を数件作成する - ウェブページを作成する
「About」、「Menu」、「Shop」というタイトルでそれぞれウェブページ内に画像を挿入し作成する
(ウェブページ作成画面内のカスタムフィールド「背景画像」項目で画像を設定するとウェブページの背景に任意の画像を設定できます。必要に応じて設定してください)
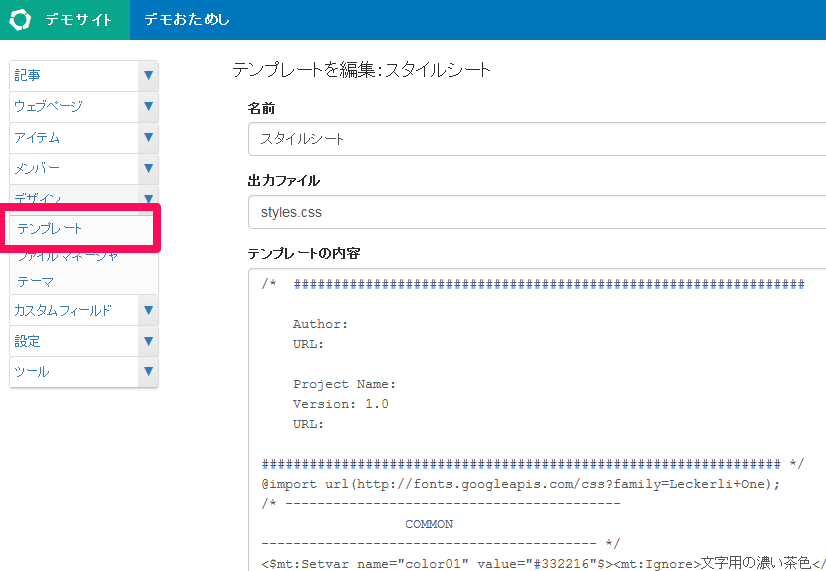
「スタイルシート」テンプレートを編集する

- [デザイン] - [テンプレート] の「スタイルシート」を開く
- 以下のファイルをダウンロードし、内容をコピー&ペーストしてテンプレートを「保存」する
styles.cssをダウンロード
「header」、「header_news」テンプレートを編集する
- [デザイン] - [テンプレート] の「header」、「header_news」を開く
- 以下を <nav class="navbar-collapse collapse"> に変更してテンプレートを「保存」する
- 以下を <a href="<$mt:BlogRelativeURL$>news.html">News</a> に変更してテンプレートを「保存」する
<a href="<$mt:BlogRelativeURL$>news.html">ニュース</a>
<nav class="navbar-collapse collapse navbar-right">
「footer」テンプレートを編集する
- [デザイン] - [テンプレート] の「footer」を開く
- 以下を <div id="footer-logoarea"> に変更してテンプレートを「保存」する
<div class="col-sm-6" id="footer-logoarea">
「インデックスページ」テンプレートを編集する
- [デザイン] - [テンプレート] の「インデックスページ」を開く
- <head> タグの中に下記を追加する
- </body> タグの直前に下記を追加する
- <section class="webpages" id="<$mt:PageBasename$>"> を以下に変更する
- <a href="<$mt:EntryPermalink$>" class="col-sm-3"> を以下に変更する
- 「$('#top-news .col-sm-3').tile(4);」を「$('#top-news .news')」に変更して保存する
<link rel="stylesheet" href="<$mt:BlogURL encode_html="1"$>css/animate.css">
<script src="<$mt:BlogRelativeURL$>js/wow.min.js"></script>
<script>
new WOW().init();
</script>
<mt:If tag="CustomFieldValue" identifier="bgimg">
<section class="webpages bgimg wow fadeInUp" id="<$mt:PageBasename$>" <mt:CustomFieldAsset identifier="bgimg"> style="background-image: url('<$mt:AssetURL$>');"</mt:CustomFieldAsset> data-wow-duration=".5s" data-wow-delay=".5s">
<mt:Else>
<section class="webpages wow fadeInUp" id="<$mt:PageBasename$>" data-wow-duration=".5s" data-wow-delay=".5s">
</mt:If>
<a href="<$mt:EntryPermalink$>" class="col-sm-6 col-md-3 news wow fadeInUp" data-wow-duration=".5s" data-wow-delay=".5s">
以上で、具体的な作業は完了です。
今回のデザインに利用した画像などを変更すると印象もずいぶんとかわるので、自分のお店のコンセプトにあわせてメイン画像などを変更してみるのもおすすめです!